在前端處理表單時,我們常常需要將表單輸入框的內容同步給 JavaScript 中相應的變量。手動連接值綁定和更改事件監聽器可能會很麻煩:
<input
:value="text"
@input="event => text = event.target.value">
我們可以用以前講到的v-model來簡化:
<input v-model="text">
另外,v-model 還可以用於各種不同類型的輸入,textarea、select 元素。它會根據所使用的元素自動使用對應的 DOM 屬性和事件組合:
文本類型的 input 和 textarea 元素會綁定 value property 並偵聽 input 事件;
input type="checkbox" 和 input type="radio" 會綁定 checked property 並偵聽 change 事件;
select 會綁定 value property 並偵聽 change 事件。
v-model 會忽略任何表單元素上初始的 value、checked 或 selected attribute。它將始終將當前綁定的 JavaScript 狀態視為數據的正確來源。你應該在 JavaScript 中使用響應式系統的 API來聲明該初始值。
<p>Message is: {{ message }}</p>
<input v-model="message" placeholder="edit me" />

對於需要使用 IME 的語言 (中文,日文和韓文等),你會發現 v-model 不會在 IME 輸入還在拼字階段時觸發更新。如果你的確想在拼字階段也觸發更新,請直接使用自己的 input 事件監聽器和 value 綁定而不要使用 v-model。
<span>Multiline message is:</span>
<p style="white-space: pre-line;">{{ message }}</p>
<textarea v-model="message" placeholder="add multiple lines"></textarea>

注意在 textarea 中是不支持插值表達式的。請使用 v-model 來替代:
<!-- 錯誤 -->
<textarea>{{ text }}</textarea>
<!-- 正確 -->
<textarea v-model="text"></textarea>
單一的複選框,綁定布爾類型值:
<input type="checkbox" id="checkbox" v-model="checked" />
<label for="checkbox">{{ checked }}</label>


我們也可以將多個複選框綁定到同一個數組或集合的值:
const checkedNames = ref([])
<div>Checked names: {{ checkedNames }}</div>
<input type="checkbox" id="jack" value="Jack" v-model="checkedNames">
<label for="jack">Jack</label>
<input type="checkbox" id="john" value="John" v-model="checkedNames">
<label for="john">John</label>
<input type="checkbox" id="mike" value="Mike" v-model="checkedNames">
<label for="mike">Mike</label>

<div>Picked: {{ picked }}</div>
<input type="radio" id="one" value="One" v-model="picked" />
<label for="one">One</label>
<input type="radio" id="two" value="Two" v-model="picked" />
<label for="two">Two</label>

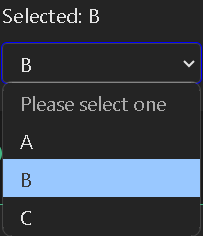
單個選擇器的示例如下:
<div>Selected: {{ selected }}</div>
<select v-model="selected">
<option disabled value="">Please select one</option>
<option>A</option>
<option>B</option>
<option>C</option>
</select>


如果 v-model 表達式的初始值不匹配任何一個選擇項,select 元素會渲染成一個“未選擇”的狀態。在 iOS 上,這將導致用戶無法選擇第一項,因為 iOS 在這種情況下不會觸發一個 change 事件。因此,我們建議提供一個空值的禁用選項,如上面的例子所示Please select one。
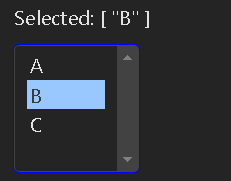
多選 (值綁定到一個數組):
<div>Selected: {{ selected }}</div>
<select v-model="selected">
<option disabled value="">Please select one</option>
<option>A</option>
<option>B</option>
<option>C</option>
</select>

選擇器的選項可以使用 v-for 動態渲染:
const selected = ref('A')
const options = ref([
{ text: 'One', value: 'A' },
{ text: 'Two', value: 'B' },
{ text: 'Three', value: 'C' }
])
<select v-model="selected">
<option v-for="option in options" :value="option.value">
{{ option.text }}
</option>
</select>
<div>Selected: {{ selected }}</div>